実装にはHTMLとCSSをそれぞれ下記のように記述します。 Copied button { display inlineblock;Jquery 矢印 手書き風 アニメーション css アニメーションSVGはページがロードされるまでアニメーション化しません (2) 私のサイトにはたくさんの広告が含まれており、それらの読み込みにはしばらく時間がかかります。 これは厳密には問題ではありませんが、SVG CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて便利!オススメのPhotoshop水彩画風ブラシ40選フリー素材 カテゴリー カテゴリー この記事をシェアする! 一緒に読まれ

Svgで手書き風文字アニメーション Notes By Sharesl
手書き アニメーション css
手書き アニメーション css- 手書きなボタン 手書き感があるボタン! ホバー時のアニメーションはローディングのよう See the Pen Stripped Diagonal Button Single Border by Zeindelf on CodePen 詳しく こっちだよ! と言わんとばかりのかわいい矢印! Read Moreっぽいね See the Pen cssアニメーションがカクカクするのを防ぐ方法 CSS特定ブラウザだけに効くCSSの書き方|IE10以下、IE11、Firefox、Chrome、Safari、EDGE、Opera カテゴリー カテゴリー このブログを書いてる人 エンデ・バタロー エンデ・バタロー 東京に住み始めて4年目。 前は




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌
ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtm kachibitonet WordPress CSS JavaScript Resource Books ホーム css テキスト装飾 CSSだけで任意のテキストにタイピングアニメーション Ads 23時23分31秒 23 svgの手書き風アニメーションについて書かせていただいた前回の投稿では、 手書き文字のアウトラインを作成する 手書き文字のストロークを作成する svgコードを出力して、ストロークにclipPathを適用する cssでアニメーションを実装する という4ステップで、ということで書かせていただきましたが、 今回はその4ステップ目の「 cssでアニメーションを実装 Iphone Android スマホアプリで手書きアニメの作り方 Vtuberお絵描き講座 4 字幕追加 声あり 声なしが選べます Youtube 手書き アニメーション css 手書き アニメーション css
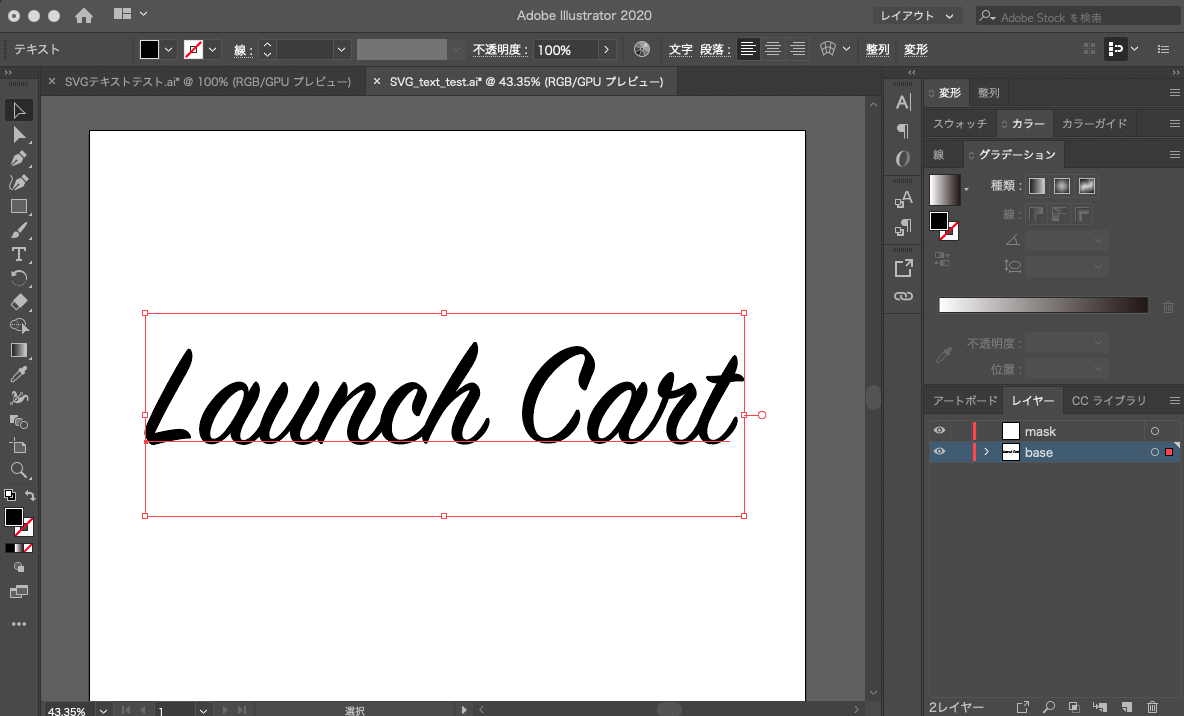
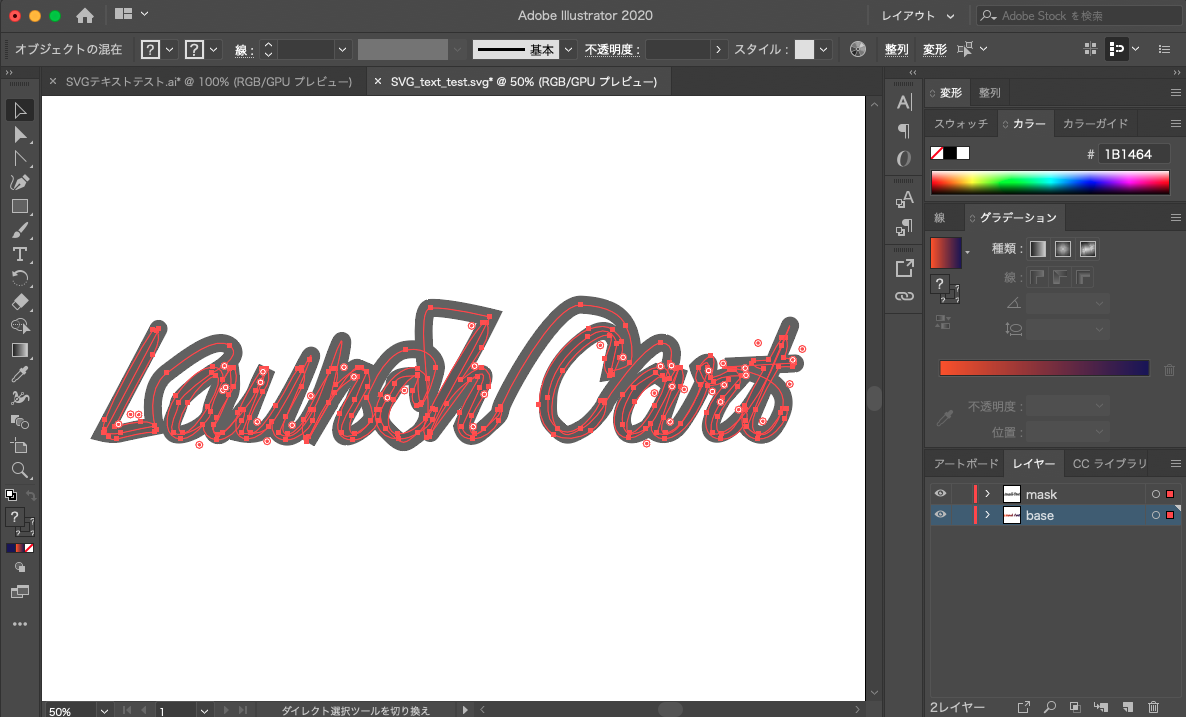
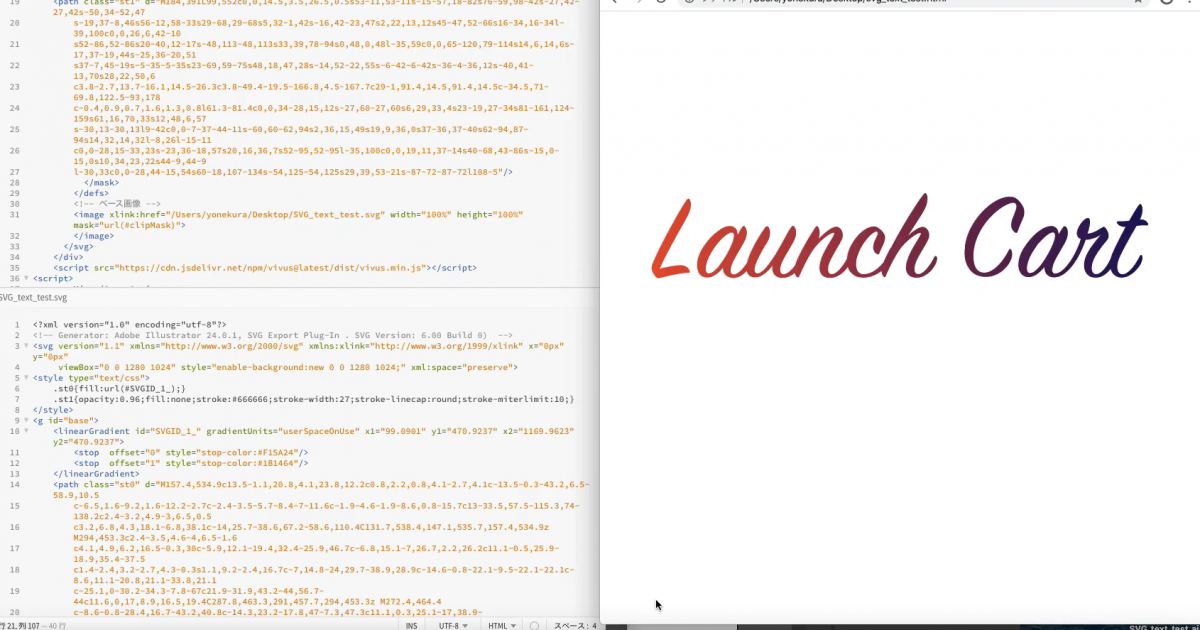
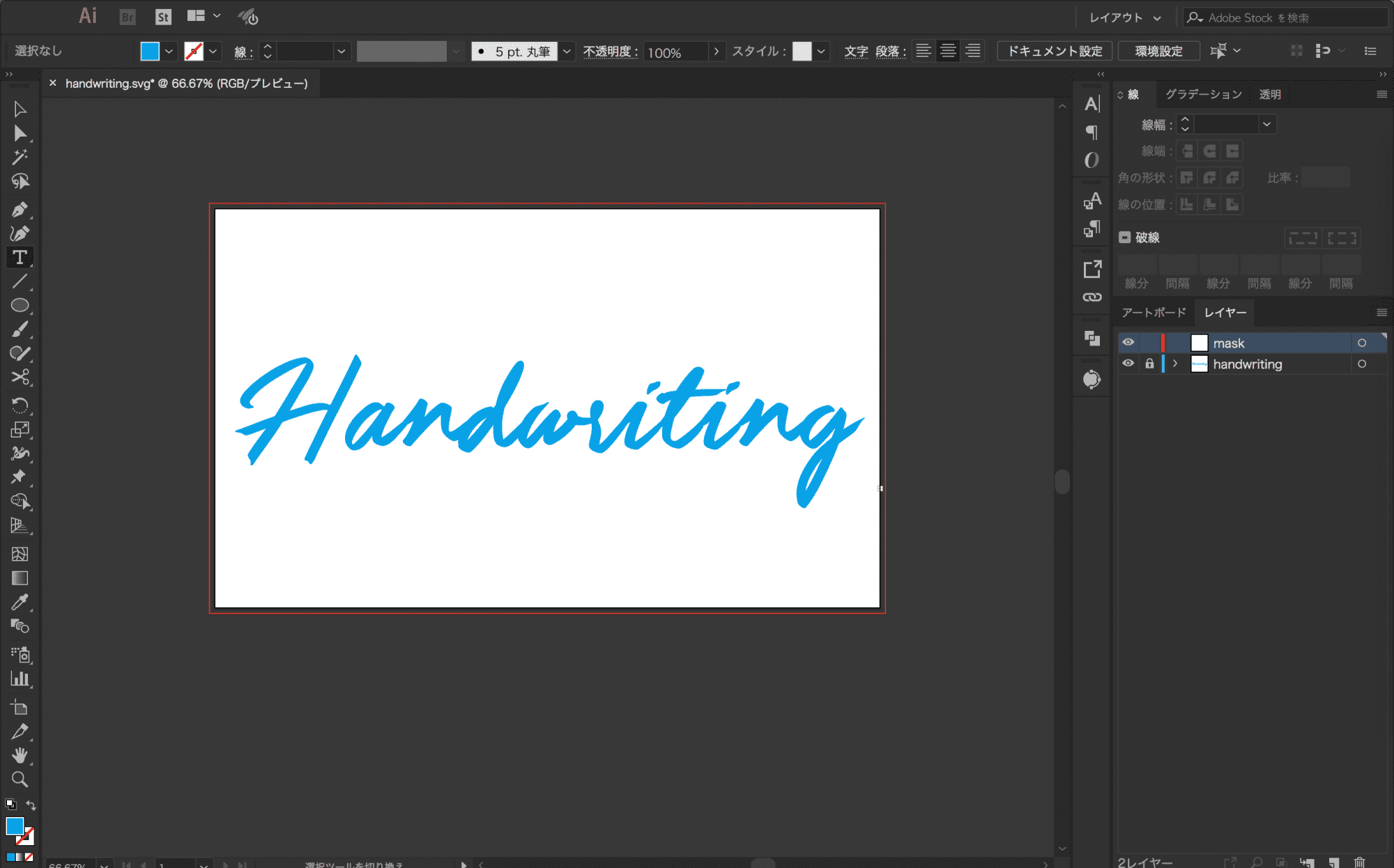
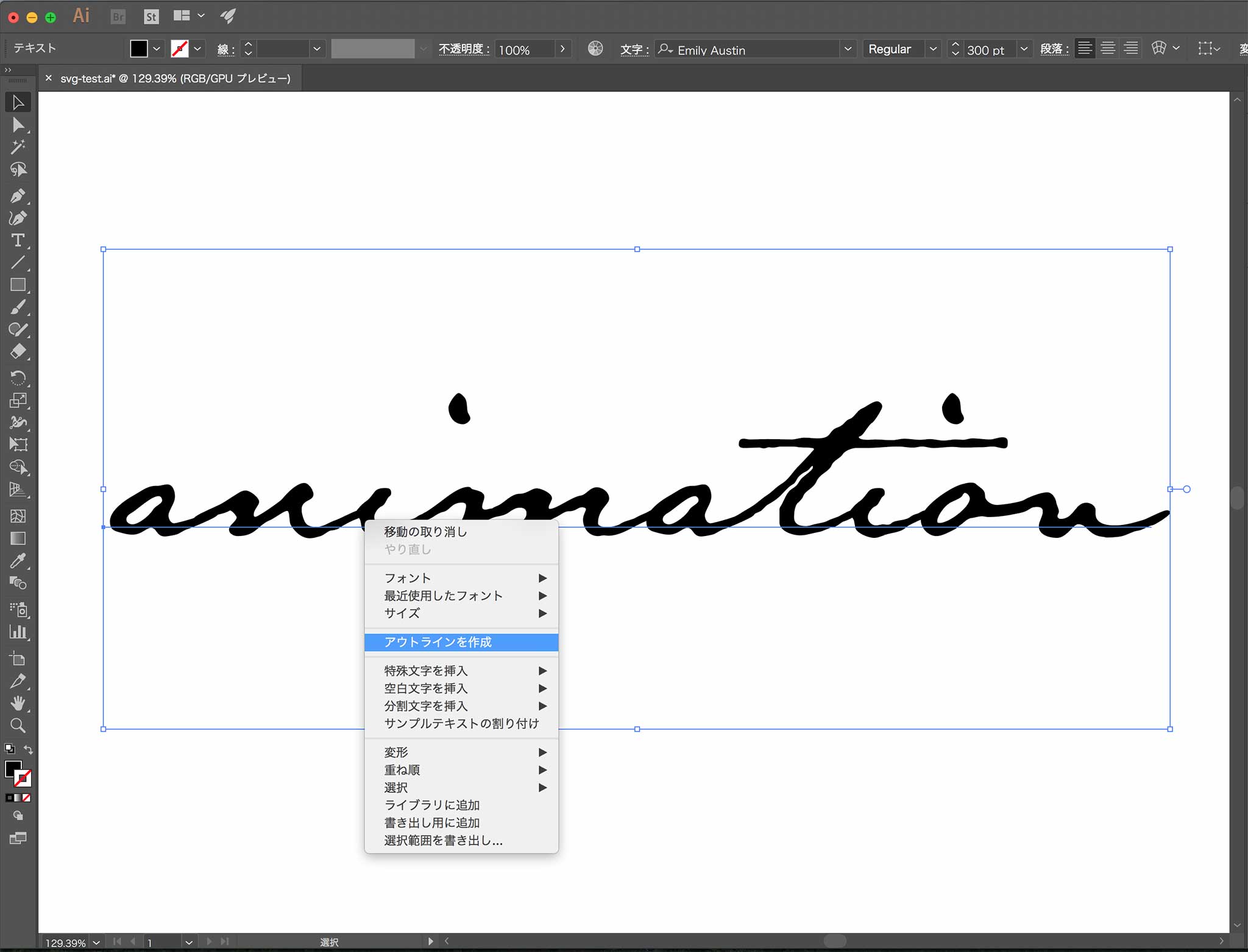
SVGアニメーション、mask要素で手書き風テキスト。 〽️「線」でマスクする。 〽️画像作成。 〽️コーディング。 〽️理解していれば応用も。 SVGアニメーション、作り方。 静的コンテンツの枠を飛び出す。 CSSアニメーション、作り方。 webアニメーションを1から学ぼ テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始めに「SVG画像って何?今回は文字を手書き風に書いてみました。 See the Pen SVGanimatioon by Kobayashi Yuka (@kobayashiyuka) on CodePen 目次 1Illustratorでsvgデータを作る 2SVGデータ圧縮する 3vivusjsで実装 4CSSでパスの色を変えてみる 1Illustratorでsvgデータを作る その工程1)〜4)です。
まず要素をの中に作り、その中にアニメーション用のパスを全て入れます。 mask要素にはclipMaskというidを付けておきます。 そしての外側に要素を作成し、xlinkhref属性に先ほど作ったマスク用SVGへのパスを設 CSS/JavaScriptで文字に動きを! テキストアニメーション30選 昨今、Webデザイン上のありとあらゆる部分に「動きをつける」、つまり動的エフェクトを加えるのが流行しています。 きっとあなたもこのクレイジーなトレンドに乗り、徐々にデザインの細部に Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype 手書き風アニメーションを簡単に作る After Effects Gluck Hacker 動画編集で 手書き風に文字を表示させる方法 やり方 Powerdirectorのエフェクトで実現 動画編集のススメ アフターエフェクトの使い方 動画作成講座4 2 手書き文字




Css テキストリンクのホバー時に 波線をうにょうにょとアニメーションさせるスタイルシートのテクニック のご紹介 Webデザイン参考記事まとめアプデ




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab
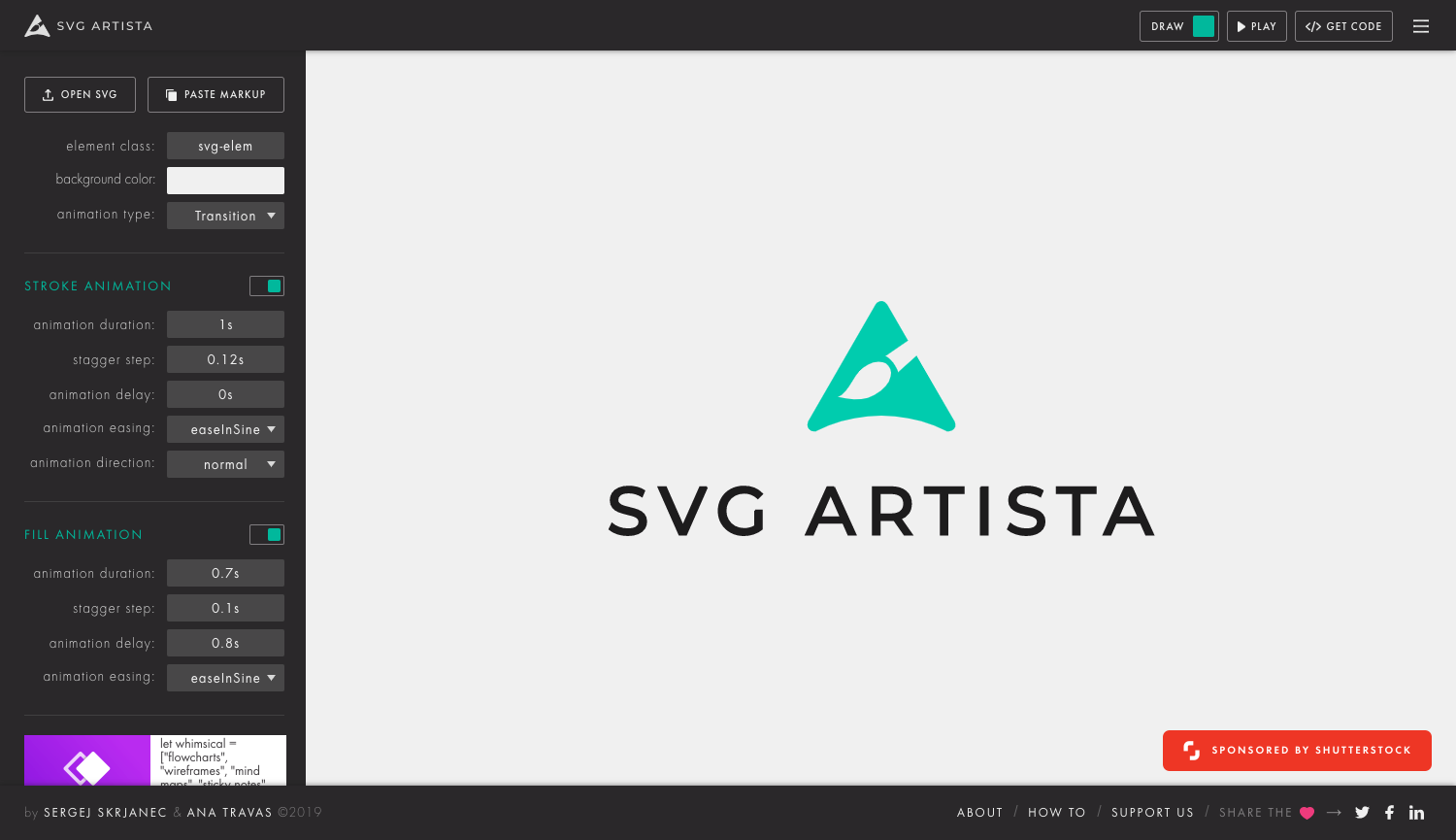
delay :アニメーションの開始するタイミングを指定する ひとつ前のアニメーションが終わるタイミングを基本として設定しています。 opacity :透明度を指定する アニメーション開始から65秒後に、少しずつ透明になっていきます。 手書き風サンプルCssによるsvgアニメーションについて簡単に解説してみましたが、いかがでしたか? それほど難しくはないと思いますので是非一度挑戦していただければと思います。 ちなみにですが、今回作成したsvgのロゴは以下のサイトのものになります。 → dezdez(採用サイトリンク集) 「CSSとSVGで手書き風のアニメーションを作る方法 SVGにアニメーションを設定する方法 (SMIL, CSS, JS) わくわくBank SVGにアニメーションを設定する方法として、「SMILを利用した方法」「CSSを利用した方法」「JavaScriptを利用した方法」があります。 それぞれ動作確認してみ




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Svgで手書き風文字アニメーション Notes By Sharesl
Border 2px solid #333;Home ウェブ制作 ウェブデザイン HTML/CSSで表現できる、すごいテキストエフェクト用スニペット44個まとめ 年1月16日 ウェブデザイン Advertisement この記事では、CSSで表現できる新作テキストエフェクト用HTML 手書き風アニメーション(vivusjs) HTML CSS JavaScript はじめに vivusjsという素晴らしい、プラグイン?を使用したのでメモとして残します。 まだ理解し切ってないので、本当にメモ書き程度のまとめです。 完成イメージ 手順 illustratorで新規作成 ・「base」「mask」のレイヤー作




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Svg Vivus Jsで手書き風テキストアニメーションを実装 かけちまる
チェックアニメーション 書いてるみたいな動き! See the Pen CSSonly animated checkbox by Tim Severien (@timseverien) on CodePen 手書きサイトでチェック 文字が手書き感で可愛い See the Pen Custom Checkbox by André Cortellini (@AndreCortellini) on CodePen 大きくチェック! チェックを逆 というわけで、SVG画像を使って、手書きで文字を書いてるようなアニメーションを入れることに。 ググってみると、単純なSVGパスを使ったアニメーションはCSSのみで実現可能ですが、 vivusjs を使えば、パスが複雑になったり、細かい設定をしたい時も① cssアニメーションを利用。 svgの要素には、cssを使ってアクセスすることできるため、通常のhtml要素と同様にアニメーションさせることができます。 最近ではcssアニメーションだけでもかなりのことが実装できるようになってきました。手軽さを考えると




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web
Stroke = new Vivus('mask', {//アニメーションをするIDの指定 start'manual',//自動再生をせずスタートをマニュアルに type 'scenariosync',// アニメーションのタイプを設定 duration 50,//アニメーションの時間設定。数字が小さくなるほど速い forceRender false,//パスが更新された場合に再レンダリングさせない animTimingFunctionVivusEASE,//動き コピペで絶対使いたくなるCSSボタン 25選 Twitter Tweet Button 134 ツイート Pocket Widget 133 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連 使える! CSSアニメーション 選Buttons css hover effect 手書き風のWebデザインにマッチするボタンエフェクトですね。手書き風のサイトのボタンってどうしても画像で表現しないといけなかったので、これは重宝するかも。 See the Pen Buttons css hover effect by deineko on CodePen CSS Hover Effect



Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




コピペ可能 ナビメニューやリンクの参考にしたいcssホバーエフェクト集まとめ Photoshopvip
手書き風ボタンを紹介しているサイト CSSで実装できる可愛いデザインに使えそうなボタンデザインやホバーエフェクト 10+ NxWorld 可愛らしいデザインや遊び心あるような感じのサイトで使えそう・相性が良さそうだと思ったボタンデザインやホバーエフェクトのサンプルです。 wwwnxworldnet あるものだなあ 英字の手書き風フォントとは組み合わせてる 手書きでナチュラルな無料フォント132個まとめ 年完全版(和 / 英文対応) 3; 3D CSS Typography CSSのみでスタイリングされた、超立体的なアニメーションテキスト。 See the Pen 3D CSS Typography by Noah Blon on CodePen A Collection of CSSText Shadow & Pattern textshadow プロパティを使った、ホバーエフェクト各種を揃えています。




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



Cssの実装が楽になる 便利ツール エムトラッドブログ
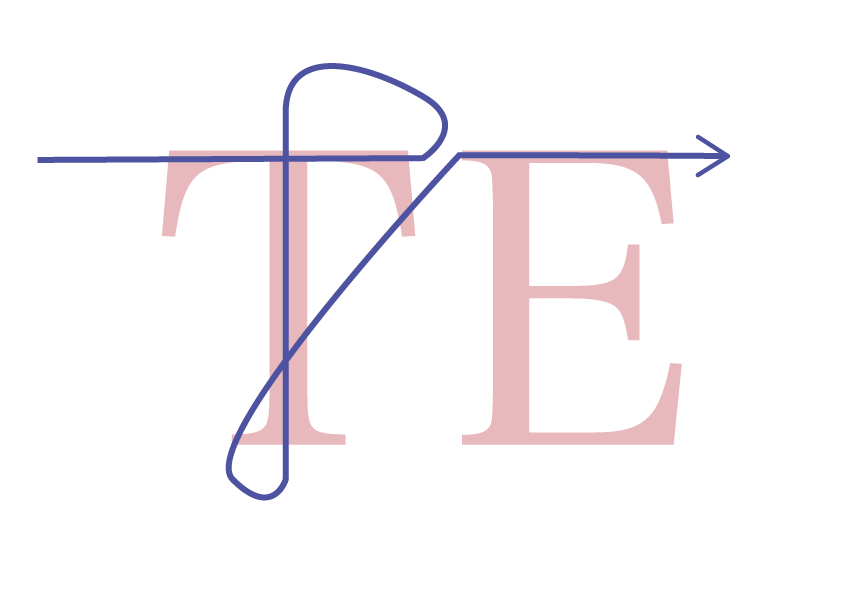
「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。縁取りしながらフェードインBorderradius 3em 5em 2em 5em/4em 2em 5em 3em; さて。文字の手書きアニメーションもいい感じに完成したら、後は仕上げにいくつか追加で設定をすれば、より完璧に近づくはず。 じっくりと編集した部分を確認してみると、tの線の先端がこんな感じになっているはずです。 何となくカタイ感じに見えません?笑 個人的にちょっと嫌




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




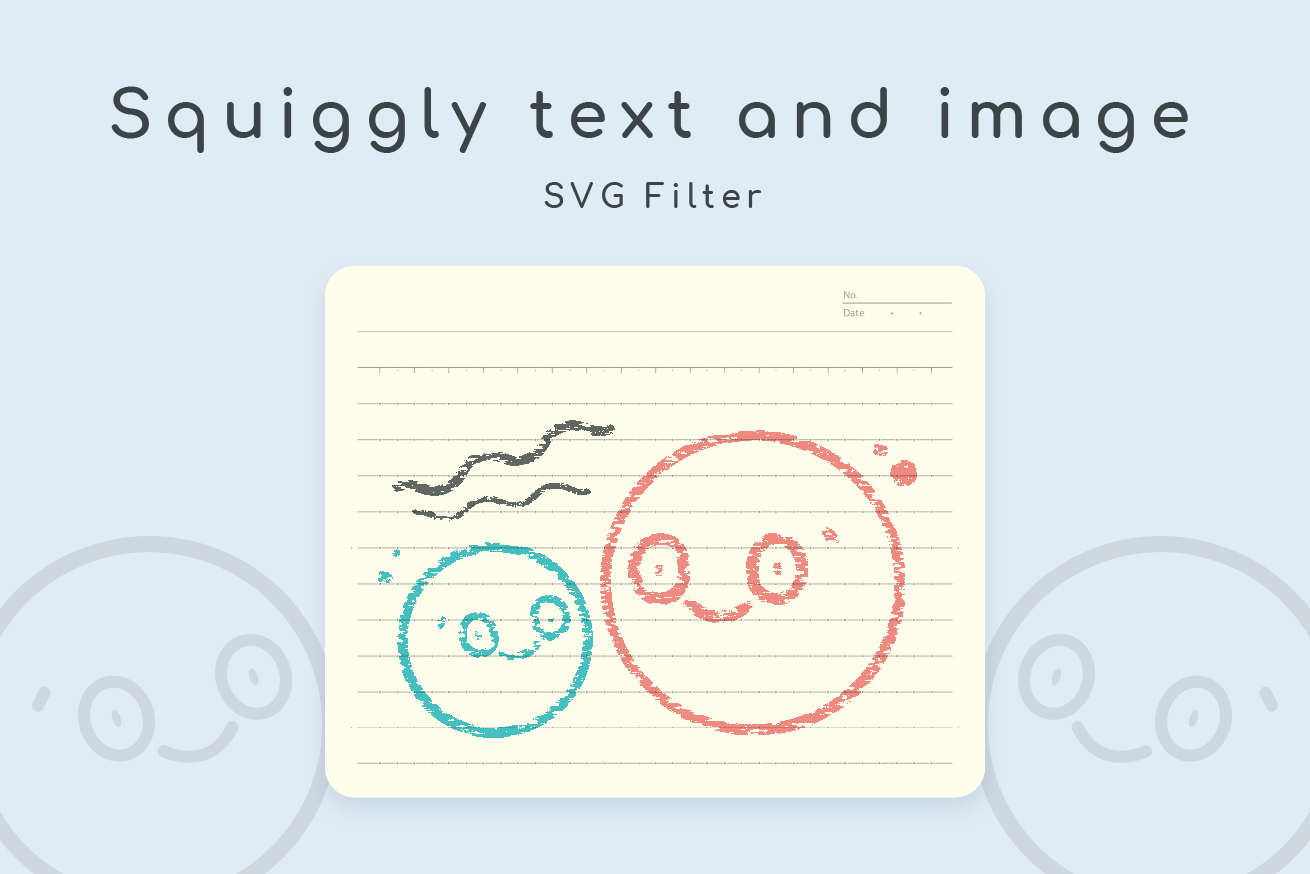
Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig
CSSだけでできるので、ぜひご参考ください〜🙌 できたもの はじめに カラフルな線が印象的なアイコンができたので、ラインを描いていくようなアニメーション(ドローアニメーションというのかな?)にしていきます。 最初に見かけた方法はvivusというSVG




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Css Svgファイルで手書き風アニメーションを作る Notes De Design




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン




Cssボタンのオシャレなデザインとエフェクトまとめ




Cssアニメーション Transition トランジション プロパティの基本的な使い方と 考え方について解説 Youtube




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Dieno Digital Marketing Services




Cssアニメーションとその制御




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




コピペで簡単 サイト制作のアクセントになるパーティクル 粒子 分子 エフェクト アニメーション14選 Css Js Webdesignfacts




Svgで手書き風文字アニメーション Notes By Sharesl




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Svgでcssアニメーション Sumi Note




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




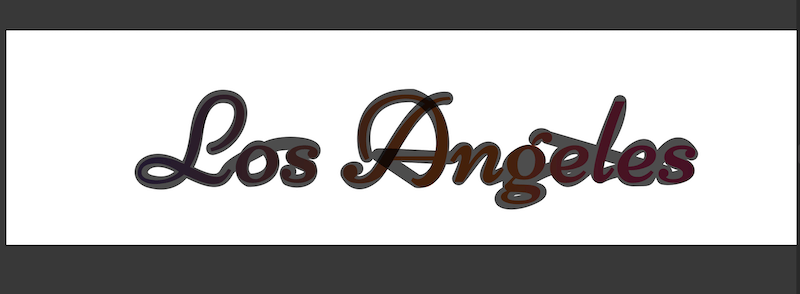
2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design




Anime Jsでテキストを手書き風に表現する ユニティプル



Svgアニメーション Mask要素で手書き風テキスト




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




Cssアニメーションとその制御




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション テキスト




Svgを手書き風アニメーション 1 Css コモノ株式会社




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン




メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Entac S Scrawl




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




流れる文字のcssアニメーションサンプル集 One Notes




コピペで作れる おすすめのcssジェネレーター ツールまとめ Web Design Trends




Svgで円のラインをcssアニメーションする とげとげブログ




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



1




Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



Svgアニメーション Mask要素で手書き風テキスト




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log




手書きのようなsvgアニメーションの作り方 文字や図形を一筆書きのように線 ラインで描く コリス




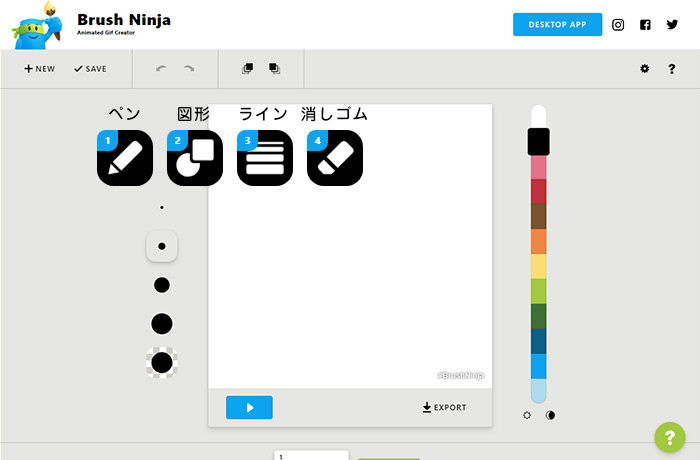
手描きのアニメーションgifを簡単に作成できる Brush Ninja Webclips




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス




テキストを手書き風にアニメーションさせる方法 Qiita




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




テキストを手書き風にアニメーションさせる方法 Qiita




Svgを手書き風アニメーション 1 Css コモノ株式会社




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Svgアニメーション Mask要素で手書き風テキスト




Svgをアニメーションさせてみよう システム開発部blog




Svgをアニメーションさせてみよう システム開発部blog




Css3で手描き風パーツ B2b Blog




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Svgで手書き風文字アニメーション Notes By Sharesl



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト Seleqt セレキュト




Css Svgファイルで手書き風アニメーションを作る Notes De Design




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log




Svgを手書き風アニメーション 1 Css コモノ株式会社




Svgアニメーション




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



Webデザイナー向け After Effects でつくったアニメーションをsvgで書き出してwebで使う方法 Vook ヴック




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




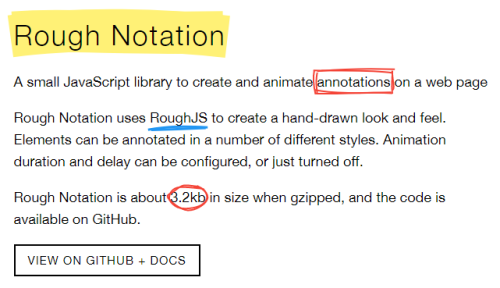
手書きが逆にわかりやすい注記表示ライブラリ Roughnotation のご紹介 Webデザイン参考記事まとめアプデ



手書き風ロゴアニメーション 動くwebデザインアイディア帳




手書き風ロゴアニメーション 動くwebデザインアイディア帳




テキストを手書き風にアニメーションさせる方法 Qiita



0 件のコメント:
コメントを投稿